vscode如何快速改变数据可视化款式
1、打开VSCode,依次点击左上角的文件-***项-颜色主题,就可以了。

vscode怎么出三维图
首先打开Vscode,进入编辑窗口。然后点击上方“导出”菜单项。接着在下拉菜单中点击“导出文件”选项。在编辑区上方弹出框中,输入导出的文件的名称,点击下一步,即可在vscode中导出文件。
打开 VSCode,点击比较左侧底部的 Extensions,搜索 draw.io,找到其中的 Draw.io Integration :安装其他扩展没什么区别。建议安装完后重启下 VSCode。
用户配置:vscode的用户配置分3个级别,分别是默认配置、全局配置和工作区配置,优先级也依次递增。对于团队项目,一些规范可以通过项目目录下建一个.vscode/setting.json文件进行配置。
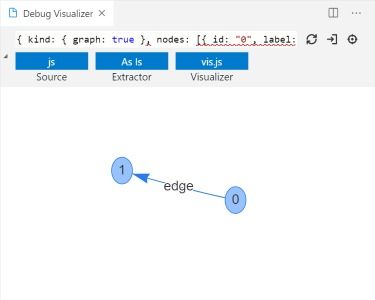
vscode新手,如何像图片上显示的那样画出函数图像,代码已经写好,但是图像没办法显示。
首先在EXTENSIONS搜索carbon-now-sh,然后安装该插件。其次新建一个文件,编写一些测试的代码,代码的话是不分语言的。
VSCode可以使用插件PlantUML来打开XML流程图。打开VSCode,点击左侧的“扩展”选项,在搜索框中输入“PlantUML”,安装插件后就可以在VSCode中正常编辑和打开xml流程图了。
vscode怎样用鼠标拖动复制粘
1、使用 vscode编辑 markdown文件时,可以粘贴剪切板上的图片, ctrl +v 即可。 需要插件 office-viewer 0以下版本,新版本貌似没这个功能了。或者命令面板 enhance pater in markdown 。
2、直接复制以文本格式粘贴进去就可以。Word2010是Microsoft公司开发的Office2010办公组件之一,随后的版本可运行于Apple Macintosh(1984年),SCO UNIX,和Microsoft Windows (1989年),并成为了Microsoft Office的一部分。
3、在VScode中,当复制一行文本,然后将光标放在引号的中间并按Ctrl+V时,它会将新行粘贴到您想要放置的位置上方。
4、VSCode所有的快捷键,都可以进行自定义,只需要通过 设置-键盘快捷键方式-搜索快捷键-双击键入自定义快捷方式 进行设定。
5、配置:用户配置:vscode的用户配置分3个级别,分别是默认配置、全局配置和工作区配置,优先级也依次递增。对于团队项目,一些规范可以通过项目目录下建一个.vscode/setting.json文件进行配置。
vscode里怎么让图片不影响网格
这里,你可以先试着运行命令2x2网格编辑器布局[GridEditorLayout(2x2)]。一旦变成了网格布局,毋庸置疑,VSCode肯定会添加命令让我们能跳转到当前编辑器上方、下方、左侧和右侧的编辑器。
首先打开Vscode,进入编辑窗口。然后点击上方“文件”菜单项。Vscode怎么设置字母间距?Vscode设置字母间距教程截图 接着在下拉子菜单中,依次点击“***项-设置”项。
你可以使用 CSS3 的 background-size 属性来调整背景图片的大小,以及 background-position 属性来定位背景图片的位置。
里面的配置项把 background-size:100%,100%,就可以让背景图片平铺了。
如何配置vscode中的eslint
1、使用本地安装的 ESLint 时,你使用的任何插件或可分享的配置也都必须在本地安装。如果你想使 ESLint 适用于你所有的项目,建议你全局安装 ESLint。
2、View - appearance - show status bar 打开 vscode 的底部状态栏,果然 eslint 显示禁用,点击后选择 Allow Everywhere 即可。附 vscode 快捷指令:command + shift + p 打开指令输入框。
3、在vscode中,点击 文件***项设置在搜索框中输入“eslint.autoFixOnSave”然后按上图操作,先点击铅笔图标,然后在弹出来的菜单上点击true即可对了,别忘了先在扩展商店安装好ESLint这个插件哦。
4、其次,vue文件是类 HTML 的文件,为了支持对 vue 文件的 ESLint ,需要 eslint-plugin-html 这个插件。
5、可以在.eslint.js中的rules中添加 vue/html-self-closing: off, 去关闭这条规则。如果想使用这个规则,具体怎么解决那个空格问题暂时没去研究。
Qurator-vscode上线多后端运行支持功能
1、基于此,Qurator-vscode全新推出了 多后端支持运行 的功能,即用QRunes一次性实现量子算法,通过编译运行配置选项,直接一键在多个量子计算后端运行并返回计算结果的功能。