电子沙盘vr全景展示项目
电子沙盘,vr全景沙盘,数字沙盘展示,3D电子沙盘-北京四度科技基于三维模拟仿真平台,建立项目铁路沿线的地形地貌三维数据,各主要车站的三维立体图像建模,展示整体项目地区的地形地貌及辖内铁路线路、运行车...

AR沙盘展示系统就选北京四度科技
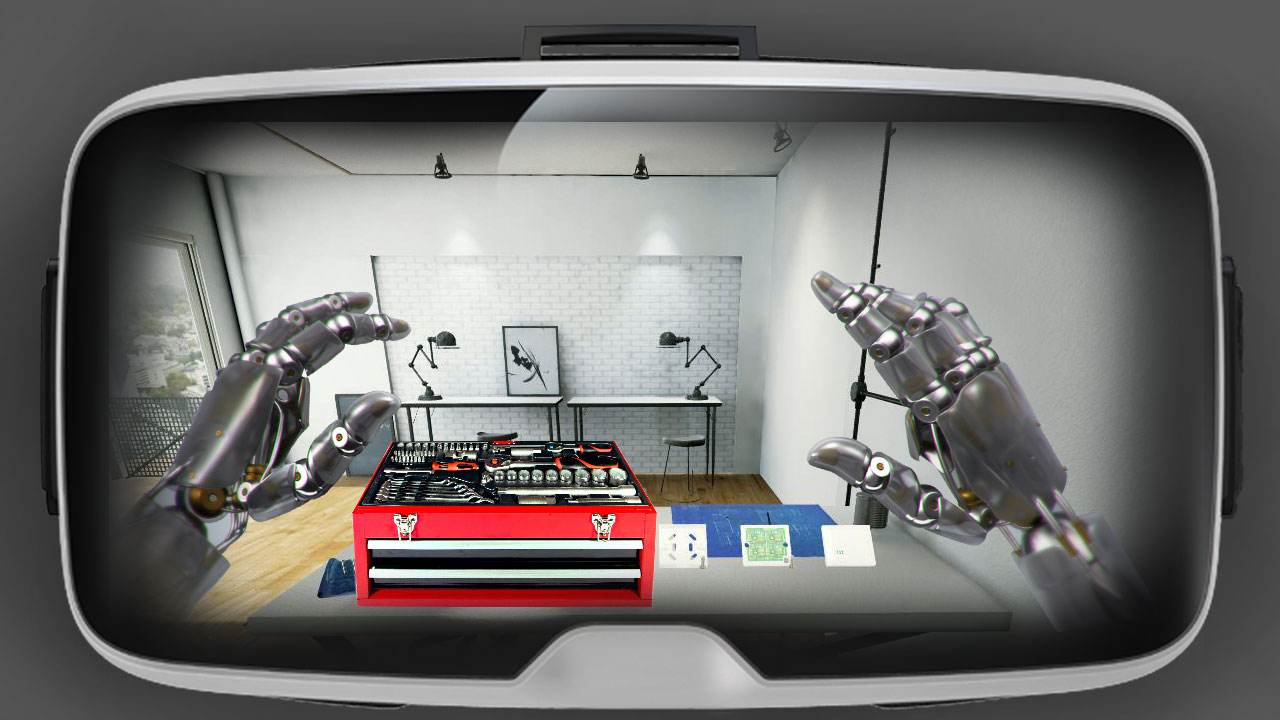
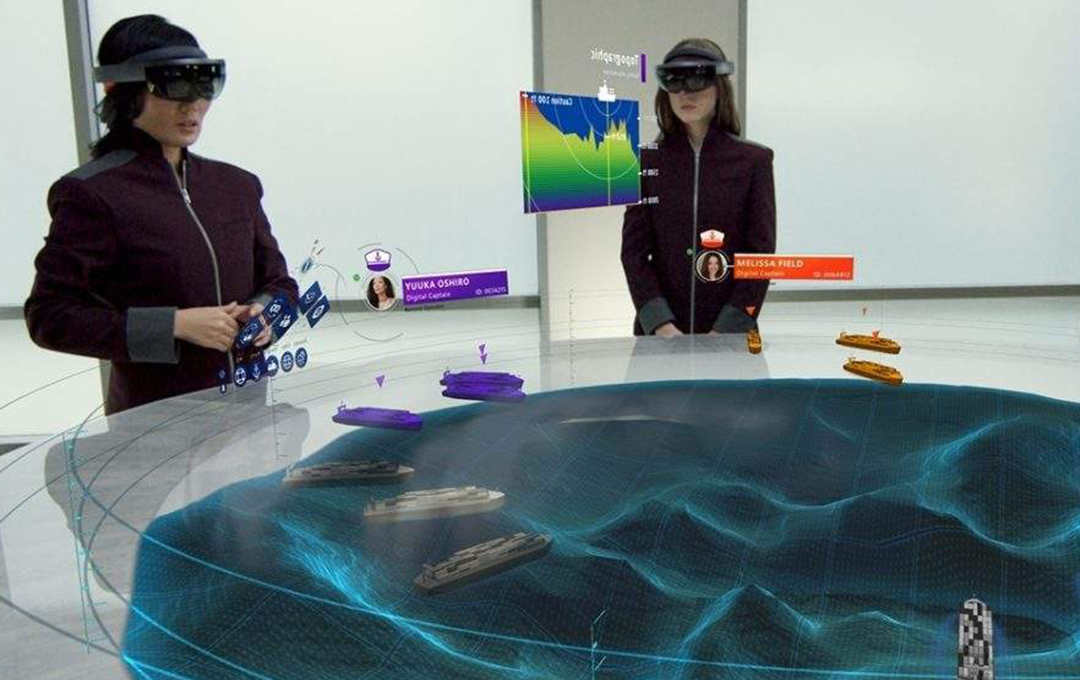
vr虚拟现实,AR沙盘展示系统,虚拟现实开发,3D虚拟现实北京四度科技增强现实(AR)和虚拟现实(VR)技术在不同行业中的发展速度越来越快。因此,现在正是学习如何为这些市场突飞猛进的技术创造内容的最佳时机。他们需要向更高层次上迈进一步。

VR虚拟现实将工厂生产环境、生产数据、生产流程实现数字三维可视化
虚拟现实vr,三维可视化,vr可视化,工业vr,工业仿真,vr工厂-北京四度科技在复杂的工业设计与生产中,通过AR技术,设计师将所提的生产过程放在真实世界中进行准确的展示并能实时查看工业 设计的效果,在生产汽车的情况下工程师可以准确地将设备生产线、半成品和成品送到车间指定的位置。

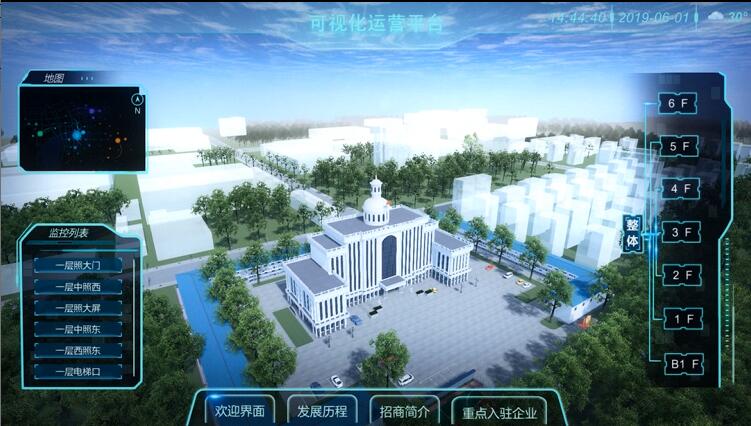
数据大屏可视化展示系统,大屏可视化展示
数据大屏可视化,大屏可视化展示,数据展示系统,三维大屏可视化-北京四度科技的数据大屏可视化展示系统指的是用在大数据领域前端实时显示的显示屏,这在当前数字化经济兴起的今天越来越普及,比如一些企业的展厅或者控制室都会打造一个显示大数据显示平台用来展示企业的各种数据,帮助管理人员分析各项内容,同时在一些政...

三维全景制作,三维数字展示,全景vr
三维全景制作,三维数字展示,全景vr,vr全景展厅,3D虚拟展厅,全景制作-北京四度科技全景图展示。得到360度全景图像后,还要把图像投影到所选择模型的内表面展示,并提供简单的浏览功能。有了全景图之后还要选择合适的平台来进行展示,目前能够进行全景展示的网站也有很多,四度科技就是其中之一,而且四度科技...
头条文章今日更新
随着科技的不断进步,多媒体展厅已经成为了现代展示设计的重要元素。与传统展厅相比,多媒体展厅能够提供更加丰富、生动和互动的展示方式,为参观者带来更加深入和有趣的体验。本文将探讨多媒体展厅的设计特点,以及如何通过这些特点创造独特的用户体验。
工厂漫游展示,工业3D物联网,工业数字孪生,工厂数字化展示,工业Vr展示北京四度科技通过虚拟现实VR将厂区及生产车间设备三维可视化,并与后能数据库进行结合,实现产品各零部件模型数据信息, 不同产品的相关文字、图形和声音介绍资料。主要涉及产品概况、型号、工作原理等和产品各个部件的名称、功能等进行介绍。...
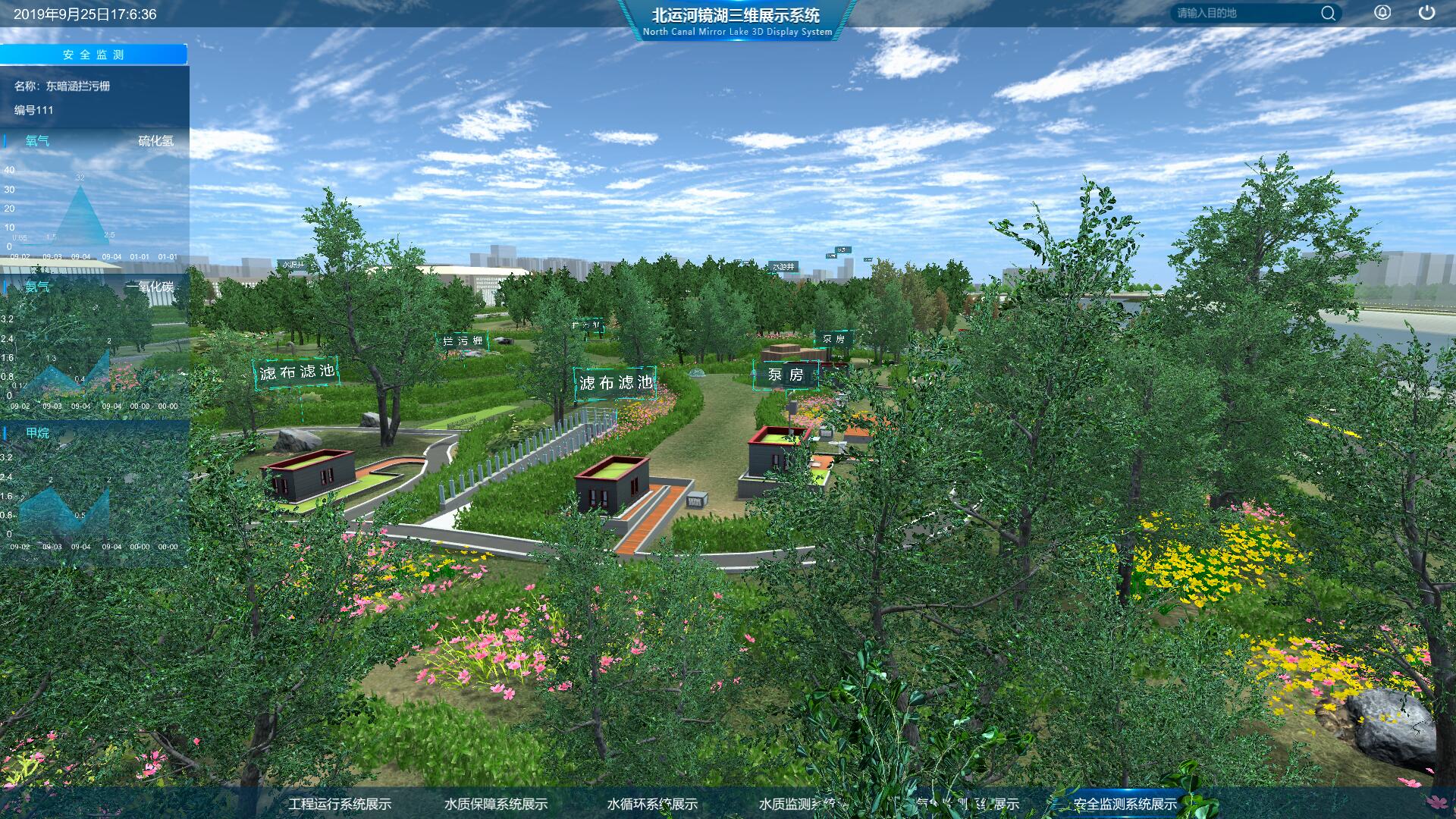
智慧园区数据可视化大屏,三维园区展示系统,vr电子沙盘,vr展示系统,3D物联网-北京四度科技数据可视化大屏系统是目前在可视化领域非常热门的一个话题,该系统也是智慧园区内非常重要的一个组成部分,一个优秀的数据可视化大屏系统是在功能、模块、布局、色彩、图标、动效等各个方面的灵活综合运用,那么,与传统的...
园区数据可视化.智慧园区,三维园区可视化,vr园区展示-北京四度科技运用三维仿真技术、人工智能、物联网、大数据等技术,为有需求的客户提供智慧园区的智能解决方案,一来可以建立全新的智能化园区,升级园区智能化管理模式。二来改造传统园区的建设问题,打破传统园区发展后劲不足的瓶颈,以此为基础形成了庞大的知识...
电子沙盘,vr全景沙盘,数字沙盘展示,3D电子沙盘-北京四度科技基于三维模拟仿真平台,建立项目铁路沿线的地形地貌三维数据,各主要车站的三维立体图像建模,展示整体项目地区的地形地貌及辖内铁路线路、运行车站、重要建筑的三维信息。通过仿真平台可以展示模拟车站内三维场景展示,呈现出车站内的三维立体情况及车站...
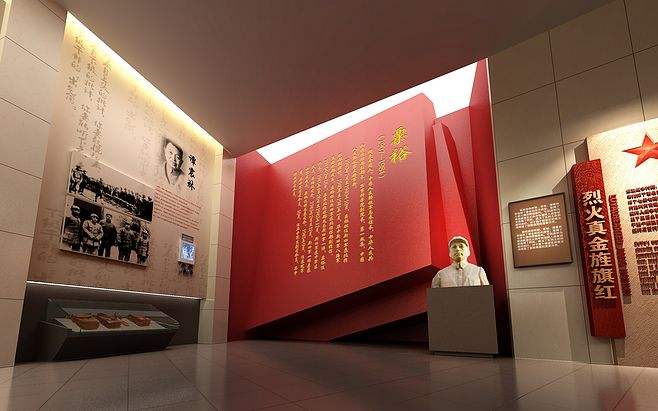
 多媒体展厅公司,三维数字沙盘技术方案
多媒体展厅公司,三维数字沙盘技术方案
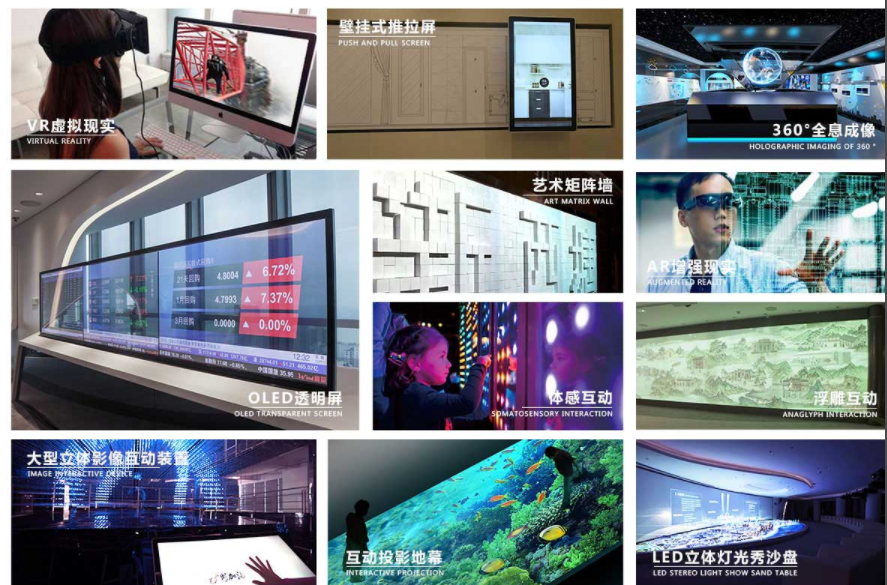
多媒体展厅公司,三维数字沙盘,展厅设计公司,全息沙盘,vr沙盘公司-北京四度科技的多媒体展厅是集各种多媒体展览展示系统为一体的综合展示平台,包括数字沙盘、环幕/弧幕/球幕影厅、电子翻书、迎宾地幕系统、互动吧台、互动镜面及触摸屏等等。沉浸式体验投影交流作为这种新的投影方法,作为一种新技术的自主创新产品...
 vr数字展厅,多媒体展厅设计公司
vr数字展厅,多媒体展厅设计公司
vr数字展厅,多媒体展厅设计公司,3D虚拟展厅,北京展厅设计公司-四度科技不仅对数字媒体前沿技术有着深入的了解,同时基于长期的行业服务经验积累,知道如何把这些技术同客户的真实需求充分结合,以更多的选择、更高的价值和更好的服务为客户创造出最大效益。艺术与设计完美的融合,优质、精良的专业工程制作以及完善...
 VR三维数字沙盘,电子沙盘系统
VR三维数字沙盘,电子沙盘系统
VR三维数字沙盘,电子沙盘系统,虚拟现实vr,VR电子沙盘,全息数字沙盘-北京四度科技,数字沙盘是通过声、光、电、图像、三维动画以及计算机程控技术,运用数字投影来实现,可以充分体现区位特点,到达一种惟妙惟肖、变化多姿的动态视觉效果。它具有展示内容广、设计手法精湛、展示手段先进、科技含量高的特点。
阅读排行更多+
 水利工程vr场景,三维数据展示2019-12-29
水利工程vr场景,三维数据展示2019-12-29
 网上企业展厅,网上虚拟展厅2020-02-10
网上企业展厅,网上虚拟展厅2020-02-10
 VR虚拟展厅系统介绍2019-05-04
VR虚拟展厅系统介绍2019-05-04
 工业仿真 北京unity3d智能工厂2020-01-06
工业仿真 北京unity3d智能工厂2020-01-06
 3D可视化大屏2020-02-05
3D可视化大屏2020-02-05
 三维实景漫游2020-03-06
三维实景漫游2020-03-06
 AR看房,AR房地产营销互动2019-12-29
AR看房,AR房地产营销互动2019-12-29

智慧园区数据可视化大屏,三维园区展示系统,vr电子沙盘,vr展示系统,3D物联网-北京四度科技数据可视化大屏系统是目前在...[查看更多]

园区数据可视化.智慧园区,三维园区可视化,vr园区展示-北京四度科技运用三维仿真技术、人工智能、物联网、大数据等技术,为...[查看更多]
虚拟现实更多+
新文章更多+
 VR工业展馆:打造全新的展览体验2023-06-12
VR工业展馆:打造全新的展览体验2023-06-12
 设计虚拟展厅有哪些优势?有什么意义呢2023-05-12
设计虚拟展厅有哪些优势?有什么意义呢2023-05-12
 网上全景展厅费用2023-05-06
网上全景展厅费用2023-05-06
 产业园区大数据3D可视化展示2023-05-04
产业园区大数据3D可视化展示2023-05-04
 Web3D技术,数字时代的全新展示方式2023-03-09
Web3D技术,数字时代的全新展示方式2023-03-09
 博物馆如何使用ar增强现实技术?2023-02-10
博物馆如何使用ar增强现实技术?2023-02-10
 Vr虚拟展厅,具创意加数字化展厅如何布局?2022-12-30
Vr虚拟展厅,具创意加数字化展厅如何布局?2022-12-30
阅读排行更多+
 网上企业展厅,网上虚拟展厅2020-02-10
网上企业展厅,网上虚拟展厅2020-02-10
 工业仿真 北京unity3d智能工厂2020-01-06
工业仿真 北京unity3d智能工厂2020-01-06
 线上vr展厅2020-03-23
线上vr展厅2020-03-23
 VR虚拟售楼系统,项目VR全景展示2020-02-15
VR虚拟售楼系统,项目VR全景展示2020-02-15
 在线数字史馆,网上数字史馆2020-06-30
在线数字史馆,网上数字史馆2020-06-30
 线上3D虚拟展馆2020-05-07
线上3D虚拟展馆2020-05-07
 北京vr全景展厅,vr全景展示,vr展馆定制2019-12-30
北京vr全景展厅,vr全景展示,vr展馆定制2019-12-30
战略合作
合作客户
垂直应用