在Vue中使用echarts
1、从上边可以看出,你每次在使用echarts的时候,都必须要重复的引入,这样很不方便 vue作为一个组件化开发的框架,我们可以使用组件的方式进行集成。每次我们引入组件,进行使用,这样就方便的多。

vue怎么展示聚类分析过程
1、在 Vue 中展示聚类分析过程,可以借助一些图表或可视化工具来进行展示。
2、从分析角度上看,聚类分析可分为两种,一种是按样本(或个案)聚类,此类聚类的代表是K-means聚类方法;另外一种是按变量(或标题)聚类,此类聚类的代表是分层聚类。
3、聚类分析的主要步骤 数据预处理,为衡量数据点间的相似度定义一个距离函数,聚类或分组,评估输出。
4、系统聚类:也称层次聚类,首先将参与聚类的个案(或变量)各视为一类,然后根据两个类别之间的聚类或者相似性逐步合并,直到所有个案(或变量)合并为一个大类为止。
5、***次聚类(聚成4类)有十种可能性,选择AB使得SS值比较小,第二次(聚成3类)选择DE使得SS比较小,第三次(聚成2类)选择CDE使得SS比较小,直到聚成一类。聚类分析是非常有用的,比如在公司可以给客户分类,或者说客户画像。
又一款基于Vue的数据可视化组件库,Github上star超1.4k,太酷炫
1、MintUI 饿了么公司前端团队开发的基于vue的移动端组件库,功能齐全,在git上有18k的star,非常不错的一款移动开发工具。官方地址:#!/en Vant 有赞前端团队开发移动端组件库,还支持小程序。
2、楼主好,TinyVue组件库的介绍是有的,TinyVue是一套跨端、跨框架的企业级UI组件库,属于华为云开源项目OpenTiny项目支持Vue 2和Vue 3,支持PC端和移动端。
3、Vux是基于WeUI和Vue(x)开发的移动端UI组件库,主要服务于微信页面。
VUE的element-ui+echarts视图可视化
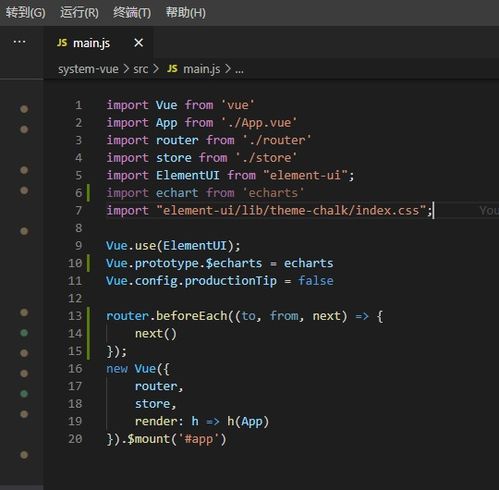
1、vue作为一个组件化开发的框架,我们可以使用组件的方式进行集成。每次我们引入组件,进行使用,这样就方便的多。下面是一个我自己对echarts进行的一个简单的vue组件的集成。
2、展示了 element-ui 的相应组件的功能及UI,以便快速浏览查询。transition 。内置了几种过渡动画。el-row el-col 。通过基础的 24 分栏,迅速简便地创建布局。el-container 。
3、npm i element-ui -S,2:引入 Element 你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
4、超级用户还可查看普通用户的图片识别记录。只有超级用户有修改超级密码的权力(通过验证现有超级密码)。
5、Vue ElementUI el-table stockspec.vue 网站入口 el-table 的文档里有很多的例子可以参考,这里记录一些我碰到的问题 但是这里有一个问题,如果希望表格占满页面,并且随着页面缩放同步变化应该怎么办。