想要实现可靠的数据可视化需要从两方面做准备,首先,数据分析人员需要掌握可靠的数据,能够与分析的事物相贴合,其次,数据分析人员需要使用可靠的可视化工具及可视化方法。

图表做好看的方法如下:我们可以改变颜色来突出重点。改变颜色是为了将你想要表达的信息更与众不同的呈现出来。在改变完颜色以后,还可以加上具体的数据加以说明,这样会让观众更清晰。
选中数据,按下Ctrl+T创建超级表。点击表设计,插入切片器并选择课程名称。选择数据,插入带平滑线和数据标记的散点图并设置。
好看 其实好看很容易达到,一方面需要合理安排dashboard(仪表盘)中的布局,另一方面需要好看的设计和配色。比如我们之前一位同事做过的她个人的健身数据分析。通过一张仪表盘,就全面展示出了她近期的健身状况。
应该避免以下几种:颜色是有效数据可视化的一个组成部分,在设计时考虑这 3 种调色板类型:研究数据表明,大约每 12 个人中就有 1 人是色盲。图表只有在广泛的受众可以访问时,才能比较大化它的价值。
在电脑上面打开一个制作好的Excel表格文件。然后在Excel表格文件中,选中要进行可视化图表的部分,以下是对总分进行可视化图表。单击菜单下面的“条件格式”选项。
接下来要讲的是制作逻辑图表的要点:***:逻辑层级关系明确 选择合适的图表去表达逻辑关系。信息可视化,尽可能的把数据资料以视觉化的方式表现出,有利于个人或组织简短有效地向受众传播信息。
设计前端网页时如何实现数据可视化?
确认需求 在数据可视化设计前,分析人员要先完成业务需求的分析,将分析需求拆分成不同层级、不同主题的任务,捕捉其中业务的数据指标、标签,划分出不同优先级,为下一步取数做准备。
建立可视化场景 建立可视化场景是对数据仓库/集市中的数据进行分析处理的成果,用户能够借此从多个角度查看企业/单位的运营状况,按照不同的主题和方式探查企业/单位业务内容的核心数据,从而作出更精准的预测和判断。
实现千万级别的大数据可视化渲染技巧:借助Echarts、HighCharts、Djs等开源的可视化插件,嵌入代码,开发成插件包,可视化工程师和前端开发常用。
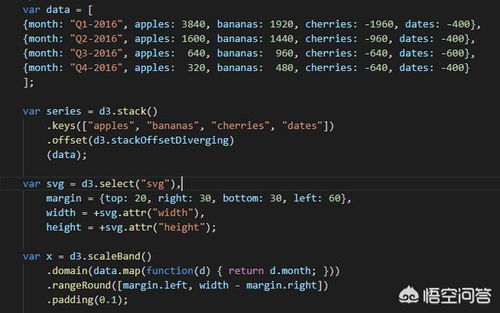
如何使用d3.js制作可视化图表
1、首先绘制外部圆环,使用arc弧生成器 绘制path,使用数据为groups 绘制text,使用数据为groups。
2、通常画可视化图的工具很多,除了djs,还有echarts.js等。通过比较,看起来ECharts.js更容易上手,但是因为我需要更灵活更符合个性定制化的工具,所以选了djs。
3、由于这是***次接触d3,刚开始真是一脸懵,后来通过翻阅资料,先是了解了一下 svg ,然后又把 djs 常用的一些api看了看算是有个初步的了解。使用d3主要需要掌握svg,jquery和d3这几个知识点。