前端可视化开发要用到哪些工具、插件?
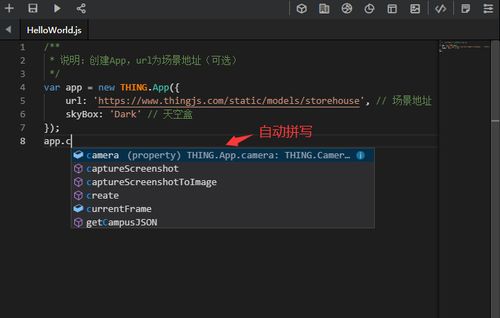
简称VScode,前端开发时期学习的***款软件,当时学VScode的时候上的网课,老师用插件的时候一个没跟上,就跟不上了。总体感觉下来是插件库很丰富,而且内存占用不大,目前我身边用VScode的人是比较多的。

前端如何制作可视化报表?
1、改变传统格式。占比用饼图,对比用柱图,这些标准化的表达方式让我们的报表千篇一律,如果能采用更多可视化方式,会让报表更有新意,例如饼图可以换成环图或玫瑰图等。简洁比较重要。
2、一张***的可视化报表,是能明晰展现用户所需信息的,并且在制造进程中要有逻辑,不是一切的内容都是相同重要的,咱们要通过各个图表的排版方位和所占大小,突出主次之分。
3、操作步骤如下:首先打开数据表,在比较后一列的比较下面添加一个数值“100%”,该数值作为参考值。
...JS,JQUERY,HTML等前端开发如何可视化开发啊?比如在一个位置插入一...
1、HTML语言 掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。
2、悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
3、jquery是相当于把js封装了一套的一个js插件,目的就是操作起来更方便,代码写的更少,jquery入门也很简单,那些是入门需要学的和js一样,只是换成了jq的代码.其他的一样百度就够了。
4、那个什么3类图片,又是列表的你自己应该能搞定。
5、核心:web前端核心技术JS,ecmasript,dom,ajax,json,正则,作用域,运动框架,核心算法,高级函数,插件封装,jQuery等。高级:html5+高级JavaScript开发,大数据可视化,webapp交互接口,lbs定位,微信sdk,es6标准,高级算法,数据结构,插件封装。