vscode怎么调试angular
1、在修改 miDebuggerPath 成为 即可。这样我们就可以在 VSCode 里以 root 权限调试程序了,只不过每次都需要输入密码,因为有一个 sudo 过程。

vscode如何快速改变数据可视化款式
打开VSCode,依次点击左上角的文件-首选项-颜色主题,就可以了。
在VSCODE中打开JSON文件,未格式化之前所JSON的数据全部都是贴在一起的,非常不容易阅读。快捷键:CTRL+ALT+P打开搜索命令的窗口,在输入框内输入:extensions后找到【Install Extensions】选项后点击打开安装扩展程序窗口。
小白如何快速上手?简而言之,数据可视化是数据的可视化表示。可视化数据的目的是使用图表和图形从数据中获得清晰的见解。从商业智能的角度来看,数据可视化可帮助业务用户根据其数据更好地运营其业务。
先决条件 你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。在可以从 VS Code 调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。
这是可视化图表选择比较确切的一个方法,可以作为数据可视化图表的选择依据,有助于准确快速的把数据图形化。首先根据业务目标结合数据维度确定大的关系(比较、分部、构成、联系),随后选择合适的图表,填充数据设计排版即可。
基本上,Color Highlight有助于突出显示代码中的颜色,如下所示:Color Picker是一个vscode扩展,为您提供图形用户界面,以帮助您选择和生成CSS颜色符号等颜色代码。
vscode如何调试python
步骤一:我们先打开vscode编辑器,进入主菜单,用鼠标单击最左侧的小方块按钮。 步骤二:在弹出的搜索框中,输入“python”,选择第一个”python”进行安装。
设置好之后重新打开VSCode,打开一个 .py 脚本,就可以按快捷键企图单步运行了。
具体配置如下:安装vscode在python官网下载python并安装搜索并安装插件Python。ctrl+shift+p,输入PythonSelectPythonInterpreter即可安装插件pylint,也可以输入SelectLinter选择此时右键并选择RunpythonfileinTerminal。
在插件栏(最左侧第四个图标),搜索“python”。。第一个就是。。1M那个。。装好之后,那个“安装”选项旁边,会多出一个重启的选项。。点击一下,插件就生效了。。然后新建一个文件,后缀名改成.py。
vscode都0.0了,网上很多0.0的配置不起作用了,现在应该如下配置:然后 Crtl+Shift+B ,出现 build ,回车运行当前程序。还是有点麻烦,好在不是出现cmd来显示结果,比vs2017好。
VSCode调试vue项目
1、npm run 背后的操作 npm run serve,执行该命令实际是执行package.json 的script中key为serve后面的值。所以执行哪个命令,是由package.json中的key 决定的。
2、解决方案一:在插件市场中安装Path Intellisense插件并启用。根据以下提示信息,修改vsCode配置文件settings.json文件:解决方案二:在插件市场中安装Path Autocomplete插件并启用。
3、第一步,要支持 vue 文件的基本语法高亮 这里,我试过好3个插件: vue , VueHelper 和 vetur ,最终选择使用 vetur 。安装插件: Ctrl + P 然后输入 ext install vetur 然后回车点安装即可。
4、最近在配置vscode debugger,使用vscode调试vue页面。项目是jhipster搭的,前端部分目录结构大致如下:在配置vscode debugger时遇到了一些问题。
5、在终端窗口里使用vue对应的脚手架命令启动项目即可。用本地git客户端将vue项目从github克隆到本地,用vscode打开,完成编辑。在vscode里新打开一个命令行终端,在终端窗口里使用vue对应的脚手架命令启动项目。
6、若1满足,则对 VS Code 兼容性进行修改 cnpm 或 vue 还是不能使用的话,考虑安装路径问题,终端输入 npm config ls 进行配置信息查看,检查是否正确。
Vscode调试如何启用
1、打开你要写c++程序的文件夹,我们这里新建一个Test文件夹并打开test,打开后:使用VScode运行调试C/C++,在左侧打开的目录中新建一个 main.cpp 文件。
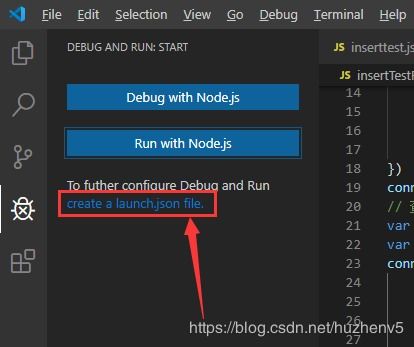
2、首先在Vscode中,我们点击运行菜单按钮。然后我们就可以在这里按下启用调试按钮进行启动。此时,咱们也可以按下F5快速启动程序1位粉丝 首先在Vscode中,我们点击运行菜单按钮。
3、首先打开Vscode软件,进入主界面。其次在Vscode中,我点击运行菜单按钮。最后就可以在这里按下启用调试按钮进行启动。
4、想要在 VSCode 里调试,需要配置两个文件 tasks.json 和 launch.json 。这两个文件按 F5 后会自动在 .vscode 目录下生成。