现在比较好用的前端开发工具有哪些啊?
1、sublime text是一个轻量级的编辑器,也是支持各种编程语言,sublime text所有的强大功能都是支持插件的,而且快捷键十分的好用,可以极大的减少开发的劳动程度,使用sublime就是要使用其快捷键和插件。

1、ChartBlocks是一个在线可视化工具,它的智能数据导入向导可以引导你一步一步地导入数据和设计图表,简单易用,还可以通过ChartBlocks一键在社交媒体(如Facebook和Twitter)上分享自己的图表。
2、国内的可视化工具还是比较多的。例如:帆软、山海鲸、阿里云DataV、百度数据可视化sugar、迪赛智慧数、京东莫奈、华为云等等平台。
3、国内外都挺多的,推荐几款国内的数据可视化工具,如帆软、镝数、华为云、阿里云、网易有数、迪赛智慧数。这几款都是好用的,其中的迪赛智慧数个人更推荐些,原因如下:平台免费使用。
4、数据可视化软件好的有FineBI、Infogr.am、Easel.ly、Color Brewer、ChartBlocks等这些,有需要的朋友可以参考一下。
5、BDP个人版 类似Tableau的在线版数据可视化分析工具,相比竞品大数据魔镜更接地气也更好用,分析模板丰富,而且还支持制作数据地图(自带坐标纠偏)一个比较万用平台,没能力使用Tableau的人不妨试试这个平台。
web前端开发需要哪些工具?
1、HBuilder HBuilder是专为前端打造的开发工具,具有飞一样的编码、比较全的语法库和浏览器兼容数据、可以方便的制作手机APP、比较保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。
2、WebStorm:WebStorm是jetbrains公司旗下一款JavaScript开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“比较强大的HTML5编辑器”、“比较智能的JavaScriptIDE”等。
3、简称VScode,前端开发时期学习的***款软件,当时学VScode的时候上的网课,老师用插件的时候一个没跟上,就跟不上了。总体感觉下来是插件库很丰富,而且内存占用不大,目前我身边用VScode的人是比较多的。
4、在前端开发的过程中,Postman可以说是必备的开发工具之一。它能在后端检查端点,而且非常好用。它的出色表现让我把它放到了这里。它包含的端点包括GET、POST、DELETE、OPTIONS和PUT之类。可以称之为***不能错过的一款工具。
5、ShrinkMe是一款图片压缩应用,可以在几秒钟内帮你完成图片压缩的工作。将图片拖到界面中,就可以获得可下载的、压缩过的图片。这款工具可以离线使用,一次压缩多个文件。
6、Webpack Webpack是现代JavaScript应用程序的模块打包程序,它将前端开发所需的所有资源(如JavaScript、字体和图像)集中到一个地方。如果你正在开发复杂的前端,这特别有用。
web前端可视化开发工具烦请推荐一家好吗?
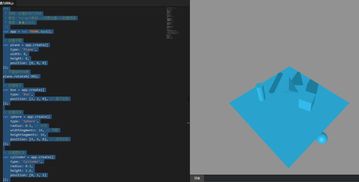
1、CamBuilder:简单、好用、免费的 3D 场景搭建工具。ThingPano:全景图制作工具,轻松制作并开发全景图应用,实现 3D 宏观场景和全景微观场景的无缝融合。ThingDepot:上万种模型,数十个行业,自主挑选,一次制作多次复用。
2、ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手。
3、JetBrainsWebStorm WebStorm是jetbrains公司旗下一款JS开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“比较强大的HTML5编辑器”、“比较智能的JavaSIDE”等。与IntelliJIDEA同源,继承了IntelliJIDEA强大的JS部分的功能。
4、hbuilder 作为一个编程的菜鸟,对于英语真的是有心无力,尤其是一些国外的开发工具都是英文界面,我就非常的不喜欢。hbuilder是国产的一款前端开发工具而且是免费的,对于英语不好的前端工程师是一个不错的消息。
5、web前端开发常用又好用的几个软件有:DreamweaverDreamweaver是非常老的前端开发工具了,功能强大还支持可视化开发,不需要懂代码就能制作出简单的前端页面,深受很多开发者的欢迎。
6、Axure——原型设计工具,主要设计WEB原型 墨客——原型设计工具,对PC端和WEB端都很友好 以上这几款使用率都比较高,比较近几年用Axure原型设计的较多。DW工具比较早。