商业智能(BI)可视化大屏的设计及使用原则
1、可视化大屏设计原则 很多人对可视化大屏的***印象就是炫酷,但是炫酷为其表,数据传达的清晰有效,才是大屏的重点。

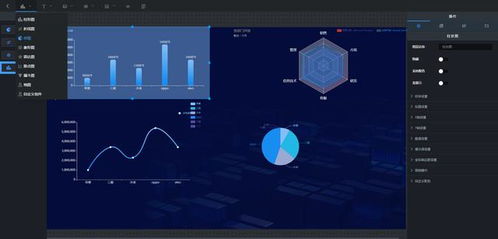
如何利用可视化组件制作一个智慧园区大屏?
1、新建空白大屏可选择“添加新数据”,载入模板大屏可选择“替换数据源”,而以上两种新建大屏的方式均可以连接山海鲸数据管家进行数据接入。数据导入过程可以在新建大屏后导入作为备用,也可以在所有组件设置完成后再导入。
2、需求。其优势在于,其提供了丰富的可视化设计组件,包括常用的数据图表、图形、控件 以及具有3D效果的地图组件等,通过拖拽操作即可进行布局,可以在几个小时甚至几分 钟内就完成数据大屏的配置。
3、可通过三维可视化技术来实现,在开始使用 ThingJS 之前,需要先了解JavaScript,我们假设您已经掌握JS。
4、顶部的标题通过左右两个对称线条进行点缀,各个组件的细分标题通过不规则渐变色图片进行点缀,另外每个组件都搭配使用了简洁的边框以提升层次感。 4)动效 动效的增加能让大屏看上去是活的,增加观感体验。
5、大屏排版布局上需要遵循四大原则(CRAP)可视化大屏的配色是视觉呈现的重要组成要素,配色常与行业类型、业务形态、应用场景、设计理念、营造氛围等密切相关。
可视化数据需要基于用户业务场景 本项目的核心工作是煤矿风险统计界面的交互及视觉定义,系统展示载体为大屏。大屏展示系统的核心是对数据信息的处理及描述,比较终以可视化的方式呈现给用户,又称为数据可视化。
②通过软件内资源中心进行关键词检索,载入模板后将模板数据替换成个人数据进行制作:新建空白大屏可选择“添加新数据”,载入模板大屏可选择“替换数据源”,而以上两种新建大屏的方式均可以连接山海鲸数据管家进行数据接入。
创建项目之前需登录ThingJS账号,如果您尚未登录账号或页面出现“登录已过期,请重新登录!”的提示,为保证项目的正确保存及运行,请您在账号登录之后再创建项目。
大屏的制作,可以用代码开发或现成的可视化工具来实现。用的比较多的就是JS+Ecahrts,但数据量支撑、后台响应、实时更新、平台运维等应该还要调用更多的技术,这个不是非常懂就不赘述了。